The NEW Tab
Redesign the “NEW (goods)“ tab page in Alibaba mobile app to promote newly released product.
Date | July 12 2019 - Aug. 02 2019 (3 weeks)
Collaborator | Chenqian (1 Project Manager), Yushou (1 design manager), Jiaxin (1 junior designer), Yibei, Dengming, Fangqian (3 developers)
My Role | Low-Hi Fidelity Prototype, Presentation, Deliver
Project Division | Alibaba - Taobao app - TMall store 2.0 Update
About Project Division
Alibaba is the world's largest retailer and e-commerce company. The company hosts the B2B (Alibaba.com), C2C (Taobao with 693 million users and 299 million daily active users (DAU) [1] [2]), and B2C (Tmall: a platform for businesses to sell brand name goods) marketplaces in the world. (from wikipedia)
HIGHLIGHTS
Balancing stakeholders from competing sides, and interacting my design to meet the needs of all parties
Utilizing existing design systems and components to form a new functional design
Communicating with project managers, client marketing managers, and developers to ship the design in 1-week turn-over time
A Quick Snap
THE OPPORTUNITY & CHALLENGE
• The External Opportunity: Consumer’s Interest Towards The Word “NEW“
From the user research in 2015, we found that consumer desires to know “What’s the new goods now?“ There goes the first spark of the NEW tab.
Then we found the opportunity space in this tab because the NEW tab takes about 10% of the active clickthroughs, which means many people are interested in this concept and like to know more.
In 2019, the CEO chose the NEW as one of its major four strategies. The “NEW“‘s marketing strategy starts to rise this year and continues to bloom.
• The Internal Opportunity: Good Timing From a Big Update
At the time (2019 Summer), Taobao’s strategic focus is to update the structure to TMALL 2.0. Therefore there are human resources and resources dedicated to the Tmall store at this time. With this opportunity, we decided to update the “NEW" tab.
• Challenge: A Convoluted Project
The project involves multiple parties’ interests. Project managers are representing the different industries’ pursues; marketers are responsible for TMall marketing campaigns; designers(us) are presenting Taobao as a platform, and are speaking for the users (both store owners and consumers).
Meanwhile, we all have several projects going on at the same time, so people may come in at different times of the project at their convenience, resulting in a non-linear request process. A fast-paced timeline, conflicting interests, and overlapped work processes require constant and strategic communication and art of balancing. These challenges are the fun as being a user experience designer and why I would love to present this project.
Onboarding this ongoing, convoluted project
Design Objectives
1. Ensure efficiency in the single page view. (see more details)
2. Give a straight forward reading pattern. (see more details)
3. Provide a research-led design to carry on the mindset of “NEW” products consistently and cohesively. (see more details)
Outcome
A new tab page including 4 new modules and 2 updated modules.
By providing a dynamic experience in the "new" tab, we lower the consumers’ decision cost and reinforce the "new product" mindsets.
*NOTE: The texts here are translated to English for a better contextual understanding.
Since the design decisions were made in the context of Chinese characters and visuals, to keep it real and to showcase the quite interesting difference and consistency in the Eastern and Western design, I will later use the authentic prototypes with annotations to explain my design decisions.
The NEW tab is released in August 2019, resulting in a 30.87% increase in total Unique Visitor(UV) conversion value (directed around $60,000 more sales).
Now, let me show you my design processes.
The Overview
The New “NEW” Tab’s Structure
When updating the structure, we are looking for a more dynamic way to present information, and suit the business’s promotional needs, meanwhile, we wish to give a little more strength by keeping and updating existing modules. Specifically, We kept the legacy of the announcement, made new the HIT and Industrial differentiation sections, and updated the calendar.
What and why we make the decisions in keeping, updating, or adding modules in the structure.
Here, we will talk about the new HIT section (the ones I am responsible for) more in detail.
· Use to Highlight the Most Important Product(s) For the Consumer
to give the store owners a more dynamic way to present their new product, We designed the brand new “The HIT” New Product module.
· Stores Will Choose One Module From These Two Options (“Hey, box” and "the Highlight")
To save the consumers’ swipe and reading effort, we put "Hey, box" and "the highlight" modules in one position.
Why can we make this decision?
From a business point of view, If the store is already paying and participating in the "Hey, box" marketing campaign, the store can use the "Hey, box" module to highlight its product(s). If the stores are not participating in the campaign, they can still use “the highlight” module.
“The HIT“ New Product, module set up: choose one module from the two options
MODULE 01: “Hey, Box“
What is “Hey, Box”?
It is the branding campaign TMall initiated from 2017 for promoting the selected new products with AI recommendation technology. In direct translation, the campaign's name is “TMall Little Black Box." The imagery aims to recreate the mystical and exciting feeling when opening a black gift box.
How does “Hey, Box” work?
The qualified stores will come in contact with agents from TMall department to participate. A TMall point of contact will directly manage all content quality and execution.
Where is “Hey, Box” used?
The one I’m in charge of design is located in the private domain (pages inside of individual stores), the “Hey, box“ campaign starts from the public domain (pages managed by Alibaba and are accessible for every store and consumers), specifically at the Taobao app home page.
THE DESIGN ITERATION
How Did I Get There?
• Design Process 01
To achieve consistency, I first acquired available material from the public domain design, break them down and understand its work and recreate a logical module style for the private domain.
• Design Process 02
After presenting the first iteration to the stakeholders, I figured three objectives for the second iteration: Single page efficiency, text readability, and friendly interaction.
WHY?
1. Balance the objectives in creating an atmosphere and making sales.
We may use the space quite generously on the event page. However, from the perspective of Taobao as a platform, we want to give consumers a sufficient amount of information when they open any tab in a private domain.
2. Keep all stakeholders in mind.
Considering the effort other stakeholders made in developing their modules (like trends, collections, etc.), it isn’t wise to have the new module “completely” blocking out other modules.
Iteration to view at least three sections in single-page view.
WHAT HAPPENED?
First, we scaled everything down.
When designing for the page efficiency, we want a shorter module. To keep the relative visual, I scaled height down with the percentage of scaling text down to the next size (from 22 pt to 18 pt, 81.82%), and it fits three modules in a single-page view.
Then, the font size doesn’t work.
Colleagues pointed out they feel tired when staring at the 18-pt-font size highlights (without knowing the font size) during testings.
So, we fixed it.
Keeping the minimum font size 22 pt, I raise the height by 16 pt, and maintaining enough efficiency.
Iteration to keep a 22 pt minimum font size.
WHAT HAPPENED?
I want to try different styles.
I tried five different types of display to see possible ways to help the efficiency, including a side text view showing on the right as an example.
But, the background images may vary a lot.
I changed the background to a different image to test and realized instantly that I couldn’t make sure the text will show against any background image because I can’t extend the shadow background to fit the texts to almost half of the entire image.
So, we kept the more responsive display.
The style with text on the bottom of the image can most effectively keep the text clear. Because texts have fixed and shorter height but flexible and longer length, so the fixed shadow layer will fit better.
Style decision after exploring different style interactions.
WHY?
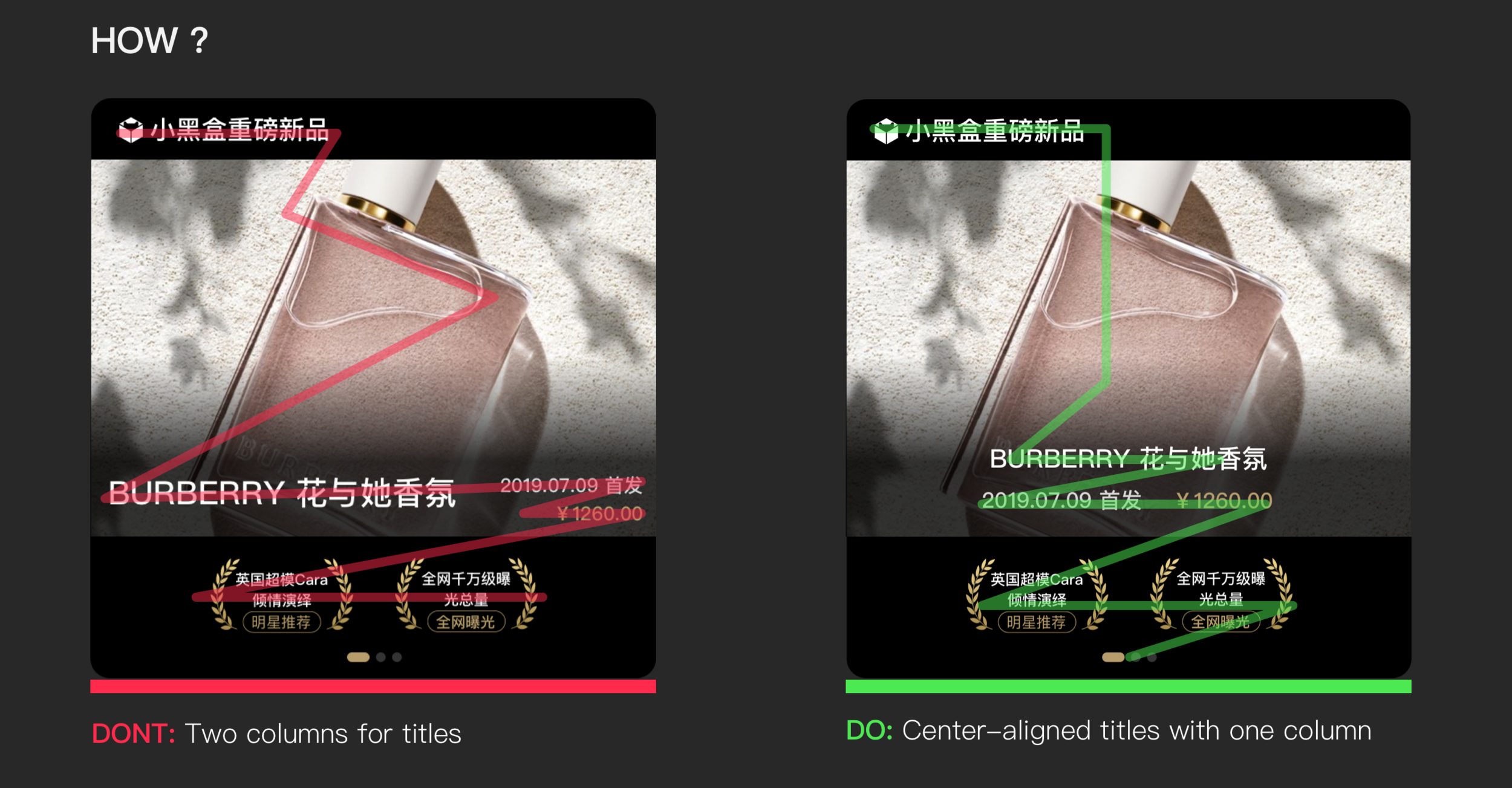
1. Design a reasonable user reading pattern
The side-to-side example showing here almost requires the users to gaze the entire module from left to right, up to down, but the one I choose offers a smooth and natural reading pattern.
2. Feasible: We can make sure the subject in the image will be centered
I talked to the marketers, and since the event is specially managed, they can do a reasonable amount of quality control for the visual to require subject-centered images. Therefore, it’s feasible to go for a center-aligned display.
Iteration for a smooth and less effort reading pattern
• Design Process 03
We designed the round-edged, user-friendly module for the NEW tab page. From our user research, we know the store owners prefer a different thing for their home page. The store owners want straight-edged and more compatible modules so they can fit more content and have flexible styles on the home page. Meanwhile, the tab page has less content, and round-edged modules can orchestrate a good pace.
DELIVER
Make It Live!
Before the module finally come alive, I talked with the point of contact from the marketing side and double-checked with the development team to ensure a successful module delivery that is accurate, responsive, and visually pleasant.
I. Content Agreement (With Marketers)
· Limit texts in highlight labels to 11 full characters maximum.
· Suggest the banner photo to put the subject in the center.
Communicate with the marketers to avoid stretched text spacing.
II. Visual Correction (With Developers)
1. Color: 34% opacity for the gray dot in swiper
2. Font: Bold the title, dates, and price texts to the same font with the subject line
3. Format: show price to 2 decimal places
*Technology Limitations
Developers don’t have the designed swiper style (a dash for selected page) available at this moment, so we compromised the style as long as the designed interaction is afforded.
III. Design-Develop Communication
I realized there is a communication cap in design and develop language. Designers talk about font-weight in bold, medium, regular, and light; developers talk font-weight in 700, 500, 400, 300, etc.. Therefore, I googled and changed the communication language so the developer would understand.
*Time constraints
At the time of checking, there are only two days until the 07/30, the date for the development release cycle. So we compromised the font-weight, as long as it is there is a differentiation in different types of texts.
Development refine process.
“Hey, Box“ Live
· The “Hey, Box” Module For Private Domains Was Launched in August 2019
the stores participating in the “Hey, Box” campaign can choose to add the module to their NEW tab and reinforce the product promotion. (Feature tested in fashion industries first.)
*Side note for bug-to-be-fixed:
I submitted bug reports for no need of the swiper when there is only one product available.
MODULE 02: The Highlight
What is the Highlight module?
It is a module opening for all stores to highlight one or more new product(s).
What do we want when designing the Highlight module?
We design for a bold, cohesive module while maintaining a consistent reading pace inside the “NEW” tab page.
From our market research, we understand the most commonly used form of marketing campaigns for upcoming products- to highlight one or a few particular products, and we produced this corresponding module.
How to use the Highlight module?
• For multiple products, use swipe interaction.
• Mutually exclusive with "Hey, Box" (presented earlier in section 01).
The REDesign Process
What I did & why redesign?
How did I get there?
*View Appendix here: Upcoming Calendar design process
Impact Data for the “NEW“ Tab Update
In one week after the “NEW” tab update, the conversion value per unique visitor went up from 15.10 to 19.76, resulting in a 30.87% increase. The payment conversion rate rose significantly in bags&accessories (30.19%), men&women’s shoes (39.77%), and home goods (38.05%). The total payment conversion rate increases by 26.07%. It is proved that the new dynamic strategy and design to reduce consumers’ decision cost is working effectively.
MY REFLECTION
1/ Adapt to the company’s design culture: fast-paced & high-fidelity prototypes only
It was a shock to me, at first, when I hear Taobao doesn’t do wireframes. Then I acknowledge that is due to the cost of time and manpower in multiple evaluations from wireframes to hi-fi prototypes. There are so many competitors in the market. With Alibaba’s mature A/B/C/D/E testing technology, it is “cheaper“ to see the hi-fi design, put it on the market, and make decisions and iterations by the market’s feedback.
The product manager would give me a PRD file with his idea of how this will work. To learn to use the design system, understand objectives and flows, jog out the sketches, make hi-fi prototypes, and present to evaluation meeting, the whole package in about a week turnover time, is a challenging yet full-filling journey for me. Sometimes there is more confusion in some of my other projects, especially the to-business ones. I would spend daytime to attend meetings related to the project, chat with my mentor and colleagues to confirm my understanding, and come up with a logical and efficient design afterhours. The practice is rough but very exciting, and I feel as if I'm doing weekly design challenges that I can contribute my design thinking to the projects.
2/ People may mean different things when saying one thing
Seek the right help when gather and generate requirements.Sometimes I get silence from the evaluation, sometimes I get a “sounds good!“ that feels there is something else to it, and sometimes I keep getting revised requests. I always like to check with my mentor and Project Manager to see what is going on and if my understanding is right. Most of the time, it is partially correct. They give me a new perspective in what people really are saying in those moments: sometimes people are trying to be polite to the people on the other end of the table; sometimes people don’t know what they want and they want to be thoughtful for the turnover time; and many other situations. From these lessons, I learned to listen to the words, read the air, but don’t just do that, listen to their positions, their feelings, goals, and wishes, then we can communicate better.
My position in the organization
3/ Constantly have people review your work
I didn’t have the chance to work in such a large corporation before and didn’t have experience with so many different design systems, regulations, and people. Closing the door and work on my design doesn’t work, and I believe that will hurt my growth as a designer. When always letting people review my work (even if they are not involved in your project, but might be just friends (of course, careful with NDAs)), they raise surprisingly interesting perspectives, resources, and advice.
Acknowledgement
Heartfelt thanks to Alibaba Taobao’s Experience Design Team for mentoring me and supporting me throughout this project and the 3-month internship. Especially many thanks to my design director Qiwei, my mentor and manager Yushou, my mentor and project donor Chenqian, and my coaches Jiaxin and Zaixi. Also, I want to thank fellow designers Zifeng, Yuchen, Bishui, design interns Luoluo, Jixi, Muyu, project donor Congxin, Lingying, and developers Yibei, Dengming, Fangqian for generously providing insightful feedback on my work at Alibaba.
Thank You For Reading!
NEXT: TESTING LAB | Salesforce >>
<< PREVIOUS: Customer Search | Overstock